(860) 370-5978
Revive Your Natural Beauty With Margarita
Licensed Esthetician in Suffield, CT
Helping you look great and feel confident in your own skin.
SKIN CARE DOESN'T HAVE TO BE STRESSFUL OR COMPLICATED
My approach is to create a personalized treatment plan tailored to your specific needs and goals. Whatever your skincare goals are (to control acne, reduce the effects of aging, help treat rosacea, hyperpigmentation, scar reduction and more...). I'm personally committed to helping you get the results you're looking for.
ADVANCED SKIN CARE TREATMENTS IN SUFFIELD, CT
Margarita provides you with a combination of customized skincare treatments and the most innovative
technologies in Western New England, to help you look great and feel confident in your own skin.
WHY CHOOSE MARGARITA
EDUCATION
Through continued education and training Margarita offers new innovative skin treatments and techniques.
SAFETY & CLEANLINESS
All services are performed to the highest ethical and professional standards, adhering to the strictest health and safety guidelines.
EXPERTISE
Over 24 years of experience performing thousands of professional skin care treatments on thousands of clients.
PRIVACY
Enjoy one-on-one personalized attention in a tranquil and entirely private environment just for you.
KNOWLEDGE
Margarita will come up with customized solutions to meet your specific skin care needs.
RESULTS
Margarita utilizes the latest equipment, tools and non-invasive technologies to bring you immediate visible results.
TESTIMONIALS
BEAUTY TIPS BY MARGARITA

How to Implement A/B Testing in WordPress: A Step-by-Step Guide
How to Implement A/B Testing in WordPress: A Step-by-Step Guide
Welcome to our comprehensive guide on implementing A/B testing in WordPress!
If you're looking to enhance your website's performance and optimize user engagement, A/B testing is a powerful tool in your arsenal.
In this step-by-step guide, we'll walk you through the process of setting up and conducting A/B tests on your WordPress site to achieve optimal website optimization.
Understanding A/B Testing
1. What is A/B Testing?

Source: Insider
A/B testing, also known as split testing, is a method used to assess the performance of two or more variations of a webpage or an element within it. The primary goal is to determine which variation performs better in terms of user engagement, conversions, or other key metrics. In a nutshell, it involves presenting different versions (A and B) to different segments of your audience simultaneously to analyze and compare their responses.
A/B testing allows website owners, marketers, and developers to make informed decisions based on data-driven insights rather than relying solely on intuition or assumptions. By systematically comparing variations, you gain valuable information about user preferences and behaviors, enabling you to optimize your website for maximum effectiveness.
2. Why is A/B Testing Crucial for Website Optimization?
A/B testing is a crucial component of the website optimization process for several compelling reasons:
Data-Driven Decision-Making: A/B testing provides empirical data on how users interact with different elements of your website. This data empowers you to make decisions backed by evidence, ensuring that changes implemented are more likely to resonate with your audience.
Continuous Improvement: Websites are dynamic entities, and user preferences evolve. A/B testing empowers you to constantly adapt and refine your website. By iteratively testing and implementing changes, you ensure that your site remains relevant and effective over time.
Optimizing Conversions: Whether your goal is to increase click-through rates, form submissions, or product purchases, A/B testing helps identify the elements that contribute to higher conversion rates. This is instrumental in maximizing the impact of your website on achieving business objectives.
Enhancing User Experience: A/B testing helps you understand user preferences, allowing you to tailor the user experience to meet their expectations. This can lead to improved satisfaction, longer time spent on the site, and increased likelihood of return visits.
Mitigating Risks: Instead of making sweeping changes to your website based on assumptions, A/B testing allows you to test hypotheses in a controlled environment. This mitigates the risk of negatively impacting user experience or key metrics and ensures that alterations are positive and intentional.
In essence, A/B testing is the cornerstone of a proactive and strategic approach to website optimization. By embracing this methodology, you position your website for continual improvement and increased effectiveness in achieving your goals.
Getting Started with WordPress A/B Testing

Source: Temeisle
1. Selecting the Right A/B Testing Tool
Choosing the right A/B testing tool is a pivotal step in ensuring a smooth and an effective optimization process for your WordPress website. Take into account the following considerations when making your selection:
Compatibility: Verify that the A/B testing tool is compatible with your WordPress version and other plugins you may be using. Compatibility issues can lead to technical challenges and hinder the seamless integration of the testing tool.
User-Friendliness: Choose a tool that features an intuitive and user-friendly interface. A well-designed tool simplifies the A/B testing process, making it accessible to users with varying levels of technical expertise.
Feature Set: Evaluate the features offered by different A/B testing tools. Look for capabilities such as easy variation creation, robust statistical analysis, and comprehensive reporting. The tool should align with your specific testing requirements and business goals.
Support and Documentation: Assess the availability of support and documentation provided by the tool's developers. A responsive support team and thorough documentation can be invaluable, especially when troubleshooting issues or seeking guidance on advanced features.
Cost and Scalability: Consider your budget and the scalability of the A/B testing tool. Some tools offer free versions with limited features, while others may have pricing tiers based on the size of your website or the complexity of testing scenarios.
Once you've carefully evaluated these factors, make an informed decision on the A/B testing tool that best fits your needs and seamlessly integrates with your WordPress environment.
2. Installing and Configuring the Plugin
With your chosen A/B testing tool in hand, the next step is to install and configure the plugin on your WordPress website. Below is a detailed step-by-step guide to assist you throughout the process:
1. Download and Install the Plugin: Navigate to the plugin repository or the official website of your selected A/B testing tool. Download the plugin, and within your WordPress dashboard, go to "Plugins" > "Add New." Upload the downloaded file and activate the plugin.
2. Configuration Settings: Access the plugin settings within your WordPress dashboard. Configure the essential settings, such as experiment duration, traffic allocation, and conversion tracking. Tailor these settings to align with your testing goals and the specific elements you wish to optimize.
3. Create Your First A/B Test: Once the plugin is configured, start creating your first A/B test. Choose the element you want to test, whether it's a headline, button color, or page layout. Follow the tool's prompts to set up variations, define success metrics, and launch your experiment.
4. Monitor and Analyze Results: Keep a close eye on the results dashboard provided by the A/B testing tool. Monitor key metrics, analyze statistical significance, and gather insights into user behavior. This information will guide your decisions for further optimization.
By diligently following these steps, you'll have successfully set up and initiated your A/B testing journey on WordPress. The combination of the right tool and proper configuration lays the foundation for data-driven improvements that can significantly impact the performance of your website.
Identifying Testable Elements

Source: VWO
1. Choosing the Elements to Test
Selecting the right elements for A/B testing is a crucial aspect of optimizing your WordPress website. Here's a systematic approach to help you determine which elements to test:
High-Impact Pages: Begin by identifying high-impact pages such as landing pages, product pages, or key conversion points. Testing elements on these pages can yield substantial improvements in user engagement and conversions.
Critical Conversion Points: Pinpoint critical conversion points in your user journey, such as call-to-action buttons, form submissions, or checkout processes. Optimizing these elements can have a direct impact on your website's overall success metrics.
Visual and Textual Elements: Assess visual and textual elements that contribute to user experience. This includes images, headlines, font styles, colors, and overall page layouts. Small changes to these elements can lead to significant improvements in user engagement.
Navigation Elements: Evaluate navigation elements, including menu structures, button placements, and link styles. A/B testing can help determine the most intuitive and effective navigation design for your audience.
Mobile Responsiveness: With an increasing number of users accessing websites on mobile devices, consider testing elements for mobile responsiveness. Ensure that your website provides a seamless experience across various devices and screen sizes.
Content Variations: Experiment with different types of content, such as product descriptions, blog post formats, or promotional messages. Test variations in tone, style, and length to identify what resonates best with your audience.
Page Load Times: While not a visual element, page load times significantly impact user experience. Test different configurations, image optimizations, or caching strategies to enhance website performance.
2. Formulating Hypotheses for Testing
Once you've identified the elements to test, formulate clear hypotheses to guide your A/B testing experiments. A well-defined hypothesis serves as the foundation for your testing strategy and provides a framework for interpreting results. Here's how to create effective hypotheses:
1. Identify the Variable: Clearly define the specific element you are testing. For example, "The color of the 'Buy Now' button on the product page."
2. State the Change: Specify the change you are making to the variable. For instance, "Changing the button color from green to orange."
3. Define the Expected Impact: Articulate the expected impact on user behavior or key metrics. This could be, "We hypothesize that changing the button color to orange will increase click-through rates by 15%."
4. Consider the Audience: Take into account the characteristics and preferences of your target audience. Tailor your hypothesis to align with their expectations and behaviors.
5. Ensure Measurability: Ensure that the impact of the change can be measured objectively through quantifiable metrics such as click-through rates, conversion rates, or engagement time.
By carefully choosing elements for testing and formulating hypotheses with these considerations in mind, you set the stage for meaningful A/B testing experiments. This structured approach increases the likelihood of obtaining actionable insights that will inform your website optimization strategy.
Creating Your First A/B Test

Source: Freshmarketer - Support
1. Step-by-Step Guide using Your Chosen A/B Testing Plugin
Now that you've identified the elements to test and selected a suitable A/B testing plugin for your WordPress site, let's dive into creating your first A/B test using a step-by-step guide tailored to your chosen plugin. For the purpose of this example, we'll assume you've selected a popular A/B testing plugin like "Optimizely" or "Split.io." Adjust the steps based on the specific features of your chosen tool.
Step 1: Access the Plugin Dashboard
Log in to your WordPress dashboard and navigate to the A/B testing plugin section.
Look for an option to create a new experiment or A/B test.
Step 2: Define the Experiment Details
Enter a descriptive title for your experiment. This should clearly indicate the element being tested and the variation applied.
Set the experiment duration, determining how long the test will run to gather sufficient data.
Step 3: Choose the Testable Element
Select the specific element on your website that you identified earlier for testing. This could be a headline, image, button, or any other element.
Step 4: Create Variations
Develop different variations for the chosen element. For example, if you're testing a button color, create variations with different colors (e.g., red, blue, green).
Some plugins may offer a visual editor to make these changes directly on your website, simplifying the process.
Step 5: Set Goals and Metrics
Define the goals of your A/B test. Whether it's increased click-through rates, higher conversion rates, or longer time spent on a page, clearly outline what success looks like.
Specify the metrics you'll use to measure the success of each variation.
Step 6: Allocate Traffic
Determine the percentage of your website traffic that will be exposed to each variation. A common split is 50/50, but you can adjust based on your preferences and risk tolerance.
Step 7: Launch the Experiment
Examine all settings and configurations to verify their accuracy.
Click the "Launch" or "Start Experiment" button to initiate the A/B test.
Step 8: Monitor Results
Regularly check the experiment dashboard provided by the plugin to monitor real-time results.
Analyze key metrics, track statistical significance, and observe user behavior for each variation.
2. Best Practices for Setting Up Experiments
While creating your first A/B test, keep these best practices in mind to maximize the effectiveness of your experiments:
1. Focus on One Variable: Test one element at a time to clearly attribute changes in performance to a specific variation. This ensures clarity in understanding the impact of each change.
2. Ensure Randomization: Use the randomization feature provided by your A/B testing tool to distribute traffic evenly between variations. This minimizes biases and ensures a fair comparison.
3. Collect Enough Data: Allow your A/B test to run for a sufficient duration to collect statistically significant data. Prematurely concluding tests may lead to inaccurate results.
4. Segment Your Audience: If applicable, consider segmenting your audience based on characteristics such as location, device type, or demographics. This can provide insights into how different user groups respond to variations.
5. Document and Learn: Keep detailed records of your experiments, including hypotheses, variations tested, and results. This documentation serves as a valuable resource for future optimizations and learning from past experiments.
6. Iterate and Refine: After concluding an A/B test, use the insights gained to iterate and refine your website. Implement changes based on successful variations and continue the cycle of testing and optimization.
By following these steps and best practices, you'll be well-equipped to create effective A/B tests, gather meaningful insights, and optimize your WordPress website for enhanced user engagement and conversions. A thoughtful and iterative approach to experimentation can lead to continuous improvement and a website that resonates effectively with your target audience.
Monitoring and Analyzing Results

Source: Cloudways
1. Interpreting A/B Testing Metrics
Once your A/B test is live, monitoring and interpreting the results is a critical phase in the optimization process. Here's a breakdown of key metrics and how to interpret them:
Conversion Rate: This statistic calculates the proportion of visitors who complete the desired activity, such submitting a form or completing a transaction. A higher conversion rate indicates that the variation is more effective at encouraging user actions.
Click-Through Rate (CTR): CTR measures the percentage of users who click on a specific element, such as a button or link. A higher CTR suggests that the variation is more engaging and compelling to users.
Bounce Rate: Bounce rate indicates the percentage of visitors who navigate away from the page without interacting further. A lower bounce rate is generally desirable, indicating that the variation keeps users engaged.
Average Session Duration: This metric measures the average amount of time users spend on the page. An increase in average session duration suggests that the variation is capturing user interest and keeping them on the page longer.
Revenue or Goal Value: If your goal is revenue generation, track the total revenue generated by each variation. For other goals, assign a value to each conversion and assess the overall impact on goal achievement.
Engagement Metrics: Depending on your website's goals, monitor specific engagement metrics such as social shares, comments, or downloads. Positive changes in these metrics indicate that the variation resonates with users.
2. Analyzing Statistical Significance
Statistical significance is essential to guarantee that the observed variations in metrics between different elements are not merely the result of random chance. Here's how to analyze statistical significance:
P-Value: The p-value is a statistical measure that indicates the probability of obtaining results as extreme as the ones observed if there were no real effect. A low p-value (typically below 0.05) suggests that the results are statistically significant.
Confidence Intervals: Examine the confidence intervals for key metrics. If the confidence intervals of two variations do not overlap, it indicates a higher level of confidence that there is a real difference between them.
Sample Size: Ensure that your sample size is large enough to provide reliable results. Limited sample sizes can result in conclusions that are not reliable. Many A/B testing tools provide information on statistical power and sample size calculations.
Duration of the Test: Consider the duration of the test when assessing statistical significance. A shorter test duration may lead to inconclusive results, while longer durations provide more reliable insights.
Segmentation Analysis: Conduct segmentation analysis to identify whether the observed effects are consistent across different user segments. This can help uncover nuanced insights about how variations impact specific user groups.
Remember, statistical significance is not a guarantee of practical significance. Even if a result is statistically significant, evaluate the magnitude of the effect to determine whether it is practically meaningful for your website and business goals.
By diligently monitoring these metrics and ensuring statistical significance, you gain a deeper understanding of how variations impact user behavior. This knowledge is instrumental in making informed decisions for further optimization and refining your website to better meet the needs and preferences of your audience.
Conclusion
By the end of this comprehensive guide, you will possess a robust knowledge of the effective implementation of A/B testing in WordPress.
Armed with this understanding, you can take confident steps to elevate your website's performance and enhance the overall user experience.
Through the power of data-driven decision-making, you'll be well-equipped to fine-tune and optimize your WordPress site for optimal results.
So, are you ready to embark on this insightful journey to unlock the full potential of your WordPress site? Let's dive in and start transforming your website into a high-performing platform that resonates seamlessly with your audience.
HELPING YOU ACHIEVE HEALTHIER, YOUNGER-LOOKING SKIN
There are countless skincare regimens, facial products and advice out there, which can be confusing and frustrating when you are not seeing successful results. Many over-the-counter treatments that claim to perform results fail to follow through, costing you a ton of money and leaving you disappointed.
We know how damaged, aging skin can have a huge impact on your confidence and self-esteem. Margarita treats all different skin types and conditions. Margarita is currently located in Suffield, Connecticut working in collaboration with nurse Practictioner Julyvette Rodriguez. Cara Mia Medical Spa provides a combination of cutting edge technologies with non-invasive rejuvenating treatments, and use only high quality medical grade products and well-known botanical products to leave you with healthy, glowing skin.
SCHEDULE A VIRTUAL SKIN CARE CONSULTATION
Get personalized one-on-one skin care coaching with Margarita
PROFESSIONAL SKIN CARE PRODUCTS
Margarita has partnered with various world-renowned skincare leaders in the industry. Discover a complete range of pure medical grade products designed to keep skin looking youthful and healthy.

Want to get the scoop on exciting new services, exclusive offers, giveaways and more before anyone else?
Signup below.
MY MISSION
To provide my clients with customized non-invasive skin care treatments to improve the health and beauty of their skin so they look great and feel confident in their own skin.
CONTACT INFO
PHONE: (860) 370-5978
EMAIL: [email protected]
BY APPOINTMENT
Wednesday: 9 a.m. to 6 p.m.
Thursday: 9 a.m. to 6 p.m.
Friday: 9 a.m. to 3 p.m.
Late appointments available Wednesdays & Thursdays upon request.
CURRENTLY SERVICING AT:
66 N. Main Street
Ground Level
Suffield, CT 06078
SERVICES
Chemical Peels
Gentlemen's Skin Care
Hair Removal
Microneedling
Skin Rejuvenation
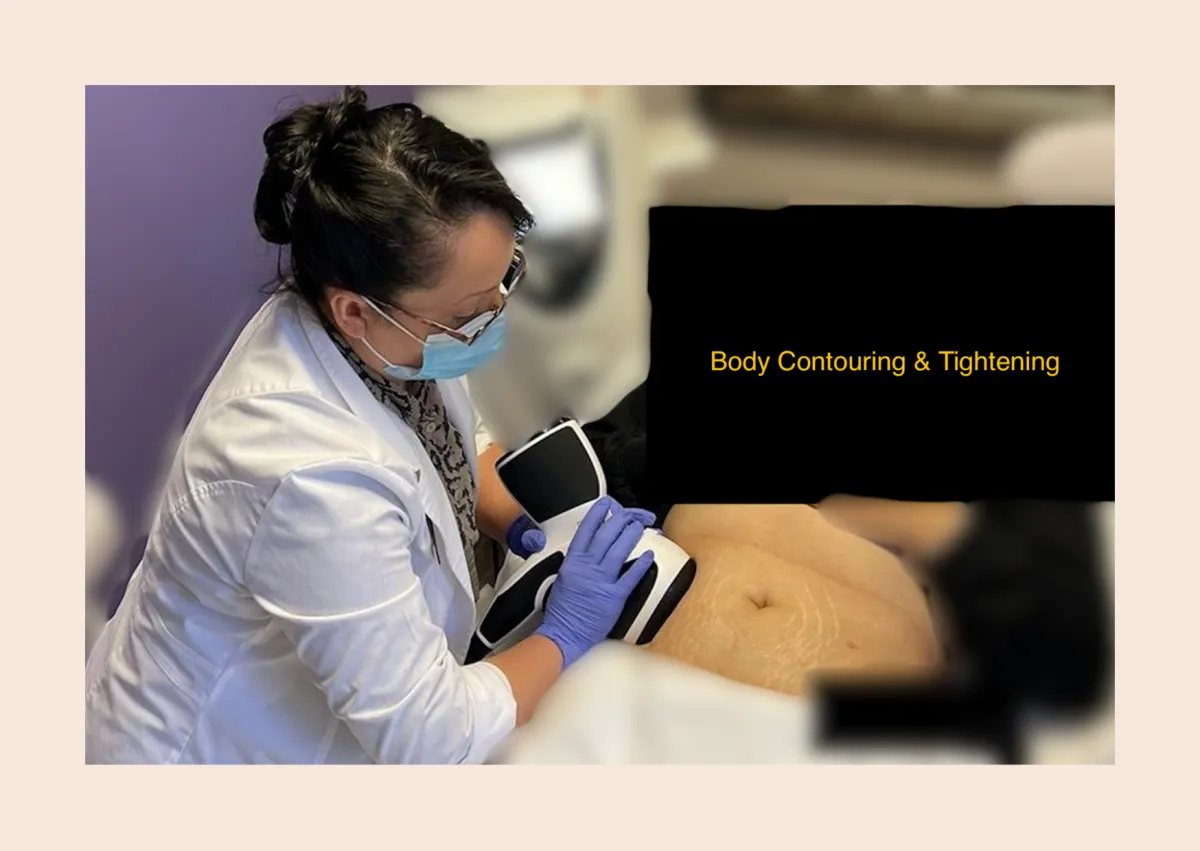
Body Contouring
Custom Facials
Virtual Consultation
FOLLOW ME
MargaritaTheEsthetician