(860) 370-5978
Revive Your Natural Beauty With Margarita
Licensed Esthetician in Suffield, CT
Helping you look great and feel confident in your own skin.
SKIN CARE DOESN'T HAVE TO BE STRESSFUL OR COMPLICATED
My approach is to create a personalized treatment plan tailored to your specific needs and goals. Whatever your skincare goals are (to control acne, reduce the effects of aging, help treat rosacea, hyperpigmentation, scar reduction and more...). I'm personally committed to helping you get the results you're looking for.
ADVANCED SKIN CARE TREATMENTS IN SUFFIELD, CT
Margarita provides you with a combination of customized skincare treatments and the most innovative
technologies in Western New England, to help you look great and feel confident in your own skin.
WHY CHOOSE MARGARITA
EDUCATION
Through continued education and training Margarita offers new innovative skin treatments and techniques.
SAFETY & CLEANLINESS
All services are performed to the highest ethical and professional standards, adhering to the strictest health and safety guidelines.
EXPERTISE
Over 24 years of experience performing thousands of professional skin care treatments on thousands of clients.
PRIVACY
Enjoy one-on-one personalized attention in a tranquil and entirely private environment just for you.
KNOWLEDGE
Margarita will come up with customized solutions to meet your specific skin care needs.
RESULTS
Margarita utilizes the latest equipment, tools and non-invasive technologies to bring you immediate visible results.
TESTIMONIALS
BEAUTY TIPS BY MARGARITA

Master the Art of Reducing Image Size in Photoshop without Quality Loss
In today's digital age, images are an integral part of our online experience. Whether you're a blogger, website owner, or social media enthusiast, optimizing images for your online platforms is crucial. It ensures that your website loads quickly retains visual appeal, and provides a seamless user experience. However, reducing image size without sacrificing quality can be a daunting task for many. Rest assured; we're here to guide you through the process.
In this comprehensive guide, we'll explore the art of reducing image size in Photoshop without quality loss. You don't have to be a Photoshop wizard to master these techniques. We'll break it down step by step, so even beginners can follow along.
Why image optimization matters
Before we dive into the nitty-gritty of reducing image size in Photoshop, let's understand why image optimization is so crucial. It's more than just a technicality; it's a fundamental aspect of creating an engaging and efficient website. Here are a few key reasons:

Page Loading Speed: In the digital realm, every second counts. Slow-loading websites can turn visitors away. Optimizing images can significantly improve your website's loading speed, leading to a better user experience and potentially higher search engine rankings.
Bandwidth Efficiency: Smaller image files consume less bandwidth, which is beneficial for both you and your visitors. It helps save on hosting costs and ensures that users with slower internet connections can still access your site.
Mobile Optimization: As mobile devices become the primary medium for internet access, it's crucial to have images that are optimized for various screen sizes. Optimized images load faster and look better on mobile devices.
User Experience: A well-optimized image retains its visual appeal and clarity, providing a better user experience. It prevents pixelation and other quality issues that can detract from the professionalism of your site.
Now that we've established the importance of image optimization, let's move on to the heart of the matter: reducing image size without losing quality in Photoshop.
Reducing Image Size in Photoshop without Quality Loss
1. Choose the Right Image Format
Before you even start working in Photoshop, it's essential to choose the right image format. Two of the most commonly used formats for web images are JPEG and PNG. "Every format possesses its own unique strengths and weaknesses.
JPEG (Joint Photographic Experts Group) excels when it comes to photographs and images featuring a wide range of colors.
PNG (Portable Network Graphics): best for images with transparency and simple graphics. It's a lossless format, which means it doesn't compromise image quality.
For photographs and images with a wide range of colors, JPEG is usually the go-to choice. However, if you need transparency or are working with simpler graphics, PNG might be the better option.
2. Use the right dimensions.
One of the most straightforward ways to reduce image size without compromising quality is to use the correct dimensions. When you import a massive image into your website and scale it down using HTML or CSS, you're wasting bandwidth and slowing down your website.
In Photoshop, open your image and go to 'Image' > 'Image Size.' Here, you can set the exact dimensions you need for your image. If your website template displays images at a maximum width of 800 pixels, there's no need to upload a 4000-pixel-wide image.
3. Compression in Photoshop
Now, we come to the heart of image optimization: compression. In Photoshop, you can compress your images in a way that significantly reduces file size while retaining quality. Here's how you can do it:
Open your image in Photoshop.
Go to 'File' > 'Export' > 'Save for Web (Legacy).' This option will open a window where you can adjust the settings for your image.
In the 'Save for Web' window, you'll see various options:
File Format: Choose JPEG, PNG, GIF, or other formats. For photographs, stick with JPEG.
Quality: This is where you control the compression. You can slide it from 0 to 100, with 100 being the highest quality. You'll want to experiment with this slider to find the sweet spot between quality and file size.
Image Size: Here, you can set the exact dimensions, which we discussed in the previous point.
Preview: Use the preview window to compare the original image with the compressed one, ensuring that you're not sacrificing too much quality.
After you've made your adjustments, click 'Save.' Choose a location to save your compressed image.
Finally, upload the compressed image to your website.
Remember, finding the right balance between file size and quality might take some trial and error. The key is to find the sweet spot that works for your specific image and website.
4. Use 'Save As' for Different Resolutions
To cater to users with different devices and screen sizes, you may need multiple resolutions of the same image. In Photoshop, you can create these variations while still preserving quality.
Open your image in Photoshop.
Go to 'File' > 'Save As' and choose a different name for this version of the image. This will prevent you from overwriting the original.
Adjust the image size and resolution to fit the specific use case. For example, you might create a smaller version for mobile devices and a larger one for desktops.
Use 'Save for Web (Legacy)' to compress each version as needed.
This approach allows you to have the best of both worlds: high-quality images for different devices without sacrificing page loading speed.
5. Remove unnecessary metadata.
Images often contain metadata, which includes information about the camera used, date, and location. While this information can be interesting, it can also bloat your image file size.
In Photoshop, you can remove this metadata before saving the image for the web. Here's how:
Open your image in Photoshop.
Go to 'File' > 'Export' > 'Export As.' This option will open a window where you can fine-tune your image settings.
In the 'Export As' window, you'll see a section called 'Metadata.' Here, you can select 'None' to remove all metadata from the image.
After making your selection, click 'Export' to save the image without unnecessary metadata.
Removing metadata is a simple but effective way to reduce image file size without any loss in visual quality.
6. Use the Right Tools for Image Compression
In addition to Photoshop, there are several online tools and applications dedicated to image compression. They can be incredibly helpful, especially if you need to optimize a large number of images quickly. Some popular options include:
TinyPNG: This online tool uses smart lossy compression techniques to reduce the file size of your PNG and JPEG images while maintaining quality.
ImageOptim: A free desktop application for Mac users, ImageOptim compresses images without compromising quality. It also has plugins for popular content management systems like WordPress.
Kraken.io: Kraken.io is a powerful online image optimizer that offers a free plan with limited features. It's known for its ability to drastically reduce image file sizes.
Squoosh: Created by Google, Squoosh is a web app that allows you to experiment with different compression techniques and see real-time previews of your optimized images.
These tools are user-friendly and can save you a lot of time when optimizing images for your website.
7. Consider lazy loading.
Lazy loading is a strategy that has the potential to greatly enhance your website's performance. Rather than loading all the images on a page simultaneously, it loads images as the user scrolls down the page. This approach can save bandwidth and ensure that images are only loaded when they become visible.
Many content management systems, like WordPress, offer lazy-loading plugins. By enabling lazy loading, you reduce the initial load time of your website and create a smoother user experience.
8. Use Content Delivery Networks (CDNs).
A content delivery network is a network of servers located in various geographical regions. When you use a CDN, your website's assets, including images, are stored on these servers. When a user accesses your site, the CDN serves the assets from the server closest to them, reducing latency and speeding up loading times.
Many popular CDNs automatically compress and optimize images to improve loading speed. Some well-known CDNs include Cloudflare, Akamai, and Amazon CloudFront.
By integrating a CDN into your website, you can improve image delivery and reduce load times, further enhancing the user experience.
9. Monitor your results.
Image optimization isn't a one-and-done task; it's an ongoing process. You should regularly check the performance of your website, particularly its loading times, to ensure that your image optimization efforts are paying off.
Several tools are available for monitoring your website's performance, including Google PageSpeed Insights, GTmetrix, and Pingdom. These tools provide detailed insights into your site's loading speed and offer suggestions for improvement.
Frequent monitoring allows you to make adjustments as needed, ensuring that your website continues to provide an excellent user experience.
Additional Considerations for Image Optimization
1. Balanced Quality and File Size
Finding the perfect equilibrium between image quality and file size is crucial. While it's tempting to aim for the highest possible quality, keep in mind that larger files take longer to load. Finding the optimal quality setting for each image is a skill that develops with practice. Regularly review your website's performance and gather user feedback to make informed decisions on where to adjust the balance.
2. Image Sprites for Icons
For websites with multiple icons and small graphics, consider using image sprites. An image sprite is a single image that combines multiple smaller images into one. By doing this, you reduce the number of server requests, which can significantly improve loading times. Photoshop allows you to create image sequences by arranging your icons in a single document and then exporting them as a single image.
3. Image Formats for Specific Use Cases
Different parts of your website may require different image formats. For instance, JPEG might work well for photographs, but PNG or GIF could be better for graphics or logos with transparency. Consider the context in which images will be used on your site and choose the appropriate format accordingly.
4. Image Compression Plugins for Content Management Systems
If you're using a content management system (CMS) like WordPress, there are several image compression plugins available. These plugins can automate the image optimization process, making it more efficient and user-friendly. Popular options include WP Smush, Imagify, and ShortPixel. Explore these plugins and find the one that best suits your needs.
5. Image Responsiveness
Creating responsive images is crucial for a seamless user experience. You can use CSS to make images adapt to various screen sizes, ensuring they look great on both large desktop monitors and small mobile screens. Remember to use the srcset attribute in HTML to provide different image sizes for different screen resolutions when implementing responsiveness.
6. Browser Caching
Enabling browser caching instructs visitors' web browsers to store certain files, like images, locally. This means that when a user returns to your site, the browser doesn't need to download the same images again, reducing load times. Implementing browser caching is typically done through your web server or a caching plugin if you're using a CMS like WordPress.
Conclusion
Optimizing images for your website is not just a technicality; it's an art that combines both visual aesthetics and technical efficiency. Learning how to reduce image size without losing quality in Photoshop is a valuable skill for any website owner or content creator. It not only enhances your site's performance but also elevates the user experience.
Remember the key takeaways:
Choose a suitable image format for your content.
Use the correct dimensions to avoid unnecessary file size bloat.
Compress images effectively in Photoshop or with other specialized tools.
Create multiple resolutions for different devices and screen sizes.
Remove unnecessary metadata to reduce the image file size.
Consider lazy loading and utilize CDNs for improved performance.
Keep a close watch on your website's performance and make necessary adjustments.
By consistently refining your image optimization techniques, you can effectively reduce image size in Photoshop without sacrificing quality. This will result in faster website loading times, improved aesthetics, and a more satisfying user experience. Start optimizing your images now to see the positive impact on your website's performance and visitor satisfaction.
Reducing image size without losing quality in Photoshop is an art that combines visual aesthetics and technical efficiency. Learning how to optimize your images for your website is essential to ensuring faster loading times, a better user experience, and ultimately a more successful online presence.
Image optimization is a continuous process that requires monitoring, adjustments, and staying updated with best practices. By consistently refining image optimization techniques, you can reduce image size in Photoshop without compromising quality. This will result in faster loading times and a better user experience for your website. Start optimizing your images today for improved website performance.
Other Related Blog Posts
HELPING YOU ACHIEVE HEALTHIER, YOUNGER-LOOKING SKIN
There are countless skincare regimens, facial products and advice out there, which can be confusing and frustrating when you are not seeing successful results. Many over-the-counter treatments that claim to perform results fail to follow through, costing you a ton of money and leaving you disappointed.
We know how damaged, aging skin can have a huge impact on your confidence and self-esteem. Margarita treats all different skin types and conditions. Margarita is currently located in Suffield, Connecticut working in collaboration with nurse Practictioner Julyvette Rodriguez. Cara Mia Medical Spa provides a combination of cutting edge technologies with non-invasive rejuvenating treatments, and use only high quality medical grade products and well-known botanical products to leave you with healthy, glowing skin.
SCHEDULE A VIRTUAL SKIN CARE CONSULTATION
Get personalized one-on-one skin care coaching with Margarita
PROFESSIONAL SKIN CARE PRODUCTS
Margarita has partnered with various world-renowned skincare leaders in the industry. Discover a complete range of pure medical grade products designed to keep skin looking youthful and healthy.

Want to get the scoop on exciting new services, exclusive offers, giveaways and more before anyone else?
Signup below.
MY MISSION
To provide my clients with customized non-invasive skin care treatments to improve the health and beauty of their skin so they look great and feel confident in their own skin.
CONTACT INFO
PHONE: (860) 370-5978
EMAIL: [email protected]
BY APPOINTMENT
Wednesday: 9 a.m. to 6 p.m.
Thursday: 9 a.m. to 6 p.m.
Friday: 9 a.m. to 3 p.m.
Late appointments available Wednesdays & Thursdays upon request.
CURRENTLY SERVICING AT:
66 N. Main Street
Ground Level
Suffield, CT 06078
SERVICES
Chemical Peels
Gentlemen's Skin Care
Hair Removal
Microneedling
Skin Rejuvenation
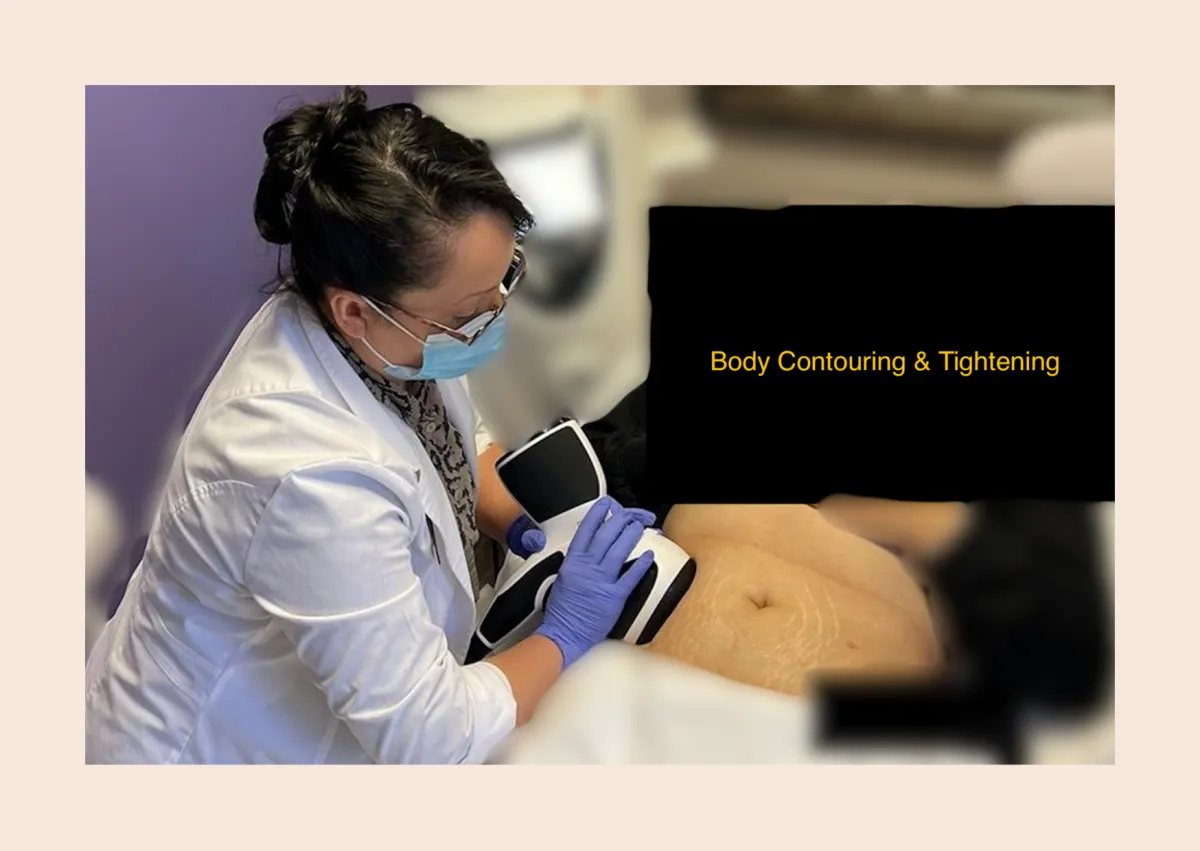
Body Contouring
Custom Facials
Virtual Consultation
FOLLOW ME
MargaritaTheEsthetician